
Migrating to GA4: A Step-by-Step Guide
Google Analytics 4 (GA4) is a powerful platform that provides businesses with a wealth of data to help them better …

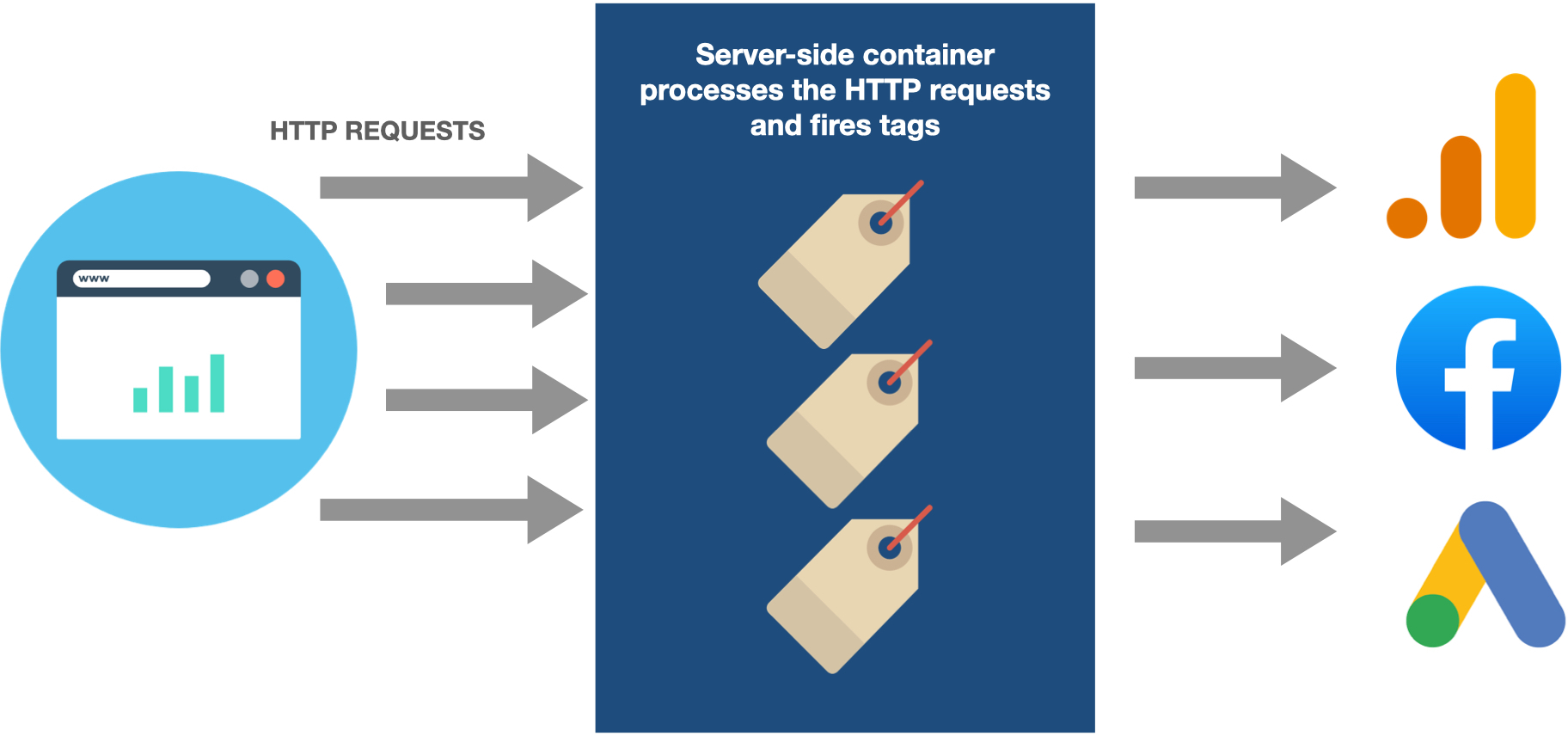
Server-side tagging allows you to move all of your measurement tags from your website or app to a server-side processing container hosted in the cloud. This means only you have access to the data in the server until you choose to send it elsewhere. You have full control over how that data is processed, and where it is routed from the server.
The server receives web requests from the user’s device and transforms those requests into events. Each event is processed by the container’s tags, triggers, and variables. Tags, triggers, and variables in a server container work exactly like they do in other kinds of containers: Triggers examine each event to look for certain conditions and, when appropriate, fire tags that send the event data to be processed.
In contrast, a typical tagging configuration without server-side tagging relies on a container in the page to send measurement data to various collection servers.
How server-side tagging works:

The two main benefits of implementing server-side tagging are:
Improved performance: Having fewer measurement tags running on your website, means less javascript running in the browser. This improves site performance. There are many studies that have shown that an increase in site speed is directly linked to increased conversion rates.
Better security: Visitor data is better protected and more secure when collected and distributed in a customer-managed server-side environment. Data is sent to a cloud instance where it is then processed and routed by other tags.
If you feel you could benefit from server-side tagging, Get in touch with us today to find out how we can help you make the most of the features available in server-side Google Tag Manager.

Google Analytics 4 (GA4) is a powerful platform that provides businesses with a wealth of data to help them better …

As of July 1, 2023, Universal Analytics will no longer accept new data. If you currently use Universal Analytics, it is …